cscartのページレイアウトは、グリッドとブロックで構成されています。
「ブロック」は、商品ブロックやhtmlブロック、バナーブロックなどたくさんの種類が存在しています。

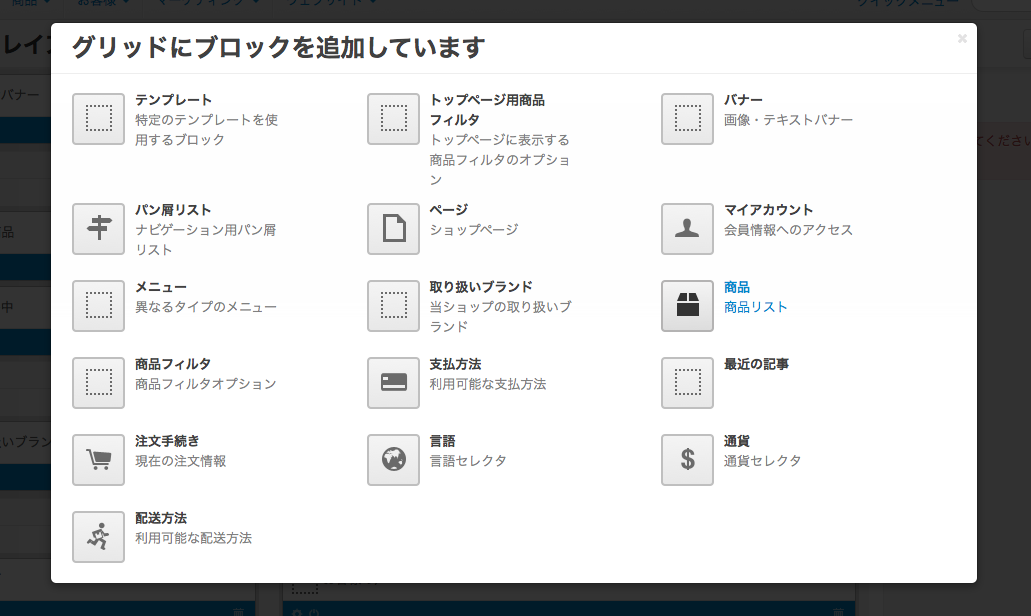
ブロック一覧
| HTMLブロック | 任意のHTMLが書き込めるブロックです。 |
| Smarty対応HTMLブロック | 任意のHTML、もしくはSmartyが書き込めるブロックです。 |
| カテゴリー |
カテゴリーツリーが生成されます。(主にGnavi 部分に使用される) ・水平ドロップダウン…横長のナビゲーション向き ・垂直ドロップダウン…サイドバーのナビゲーション向き ・マルチカラムリスト…2段組みされたテキストリンク ・テキストリンク…通常のテキストリンク |
| 商品 |
商品リストが配置されます。 ・グリッド ・リンク付きサムネイル ・商品 ・スクローラー ・サムネイル小 ・テキストリンク ・ショートリスト |
| テンプレート |
特定のテンプレートを使用するブロックです。 ・404 ・会員情報、パスワード再発行 ・コピーライト ・商品比較 ・ショップロゴ ・マイアカウントへのリンク ・支払方法アイコン ・会員情報 ・クイックリンク ・検索フィールド ・送料見積り |
| バナー | 画像、テキストバナーを配置します。 |
| パン屑リスト | ナビゲーション用パン屑リストを配置します。 |
| ページ | ショップページのリストが表示されるブロックです。 |
| マイアカウント | マイアカウントへのボタンが表示されるブロックです。 |
| カートの内容 | カートの内容へのボタンが表示されるブロックです。 |
| メニュー | 管理画面で作成したメニューを設置します。(管理画面 > デザイン > メニュー 画面から作成されたメニュー) |
| 取り扱いブランド | ショップの取り扱いブランドが表示されるブロックです。 |
| 支払方法 | 利用可能な支払方法について表示させるブロックです。 |
| 配送方法 | 利用可能な配送方法について表示させるブロックです。 |
| 注文手続き |
現在の注文情報についてのブロックです。 (※購入手続きページにて使用されるブロック) |
| 言語 | 言語セレクタを配置します。 |
| 通貨 | 通貨セレクタを配置します。 |
| 商品フィルター | 商品フィルターを配置します。 |
各ブロックの設定方法や詳細については、今後記事を増やしていこうと思います。






コメントを残す