CS-Cartには、「ソーシャルボタン」アドオンという機能が備わっています。
アドオンを有効にすることでTwitterやFacebookなどの商品・ページのシェアが可能になります。
まずは、管理画面 > アドオン > アドオンの管理ページ内の「ソーシャルボタン」アドオンを有効化します。

現在対応しているサービスはv4.3.4の場合、
・Twitter
・Facebook
・Vkontakte(ロシアのSNS)
・Google+
・Pinterest
・E-Mailによる通知
となっています。
v4.2.4の場合は「Twitter」「Facebook」「Vkontakte(ロシアのSNS)」「E-Mailによる通知」のみとなっています。
(※各サービスへの設定方法を随時更新していきます。)
管理画面 > アドオン > アドオンの管理ページ内のアドオンのタイトル「ソーシャルボタン」をクリックすると、
ソーシャルボタンの各サービスの設定画面に移動します。
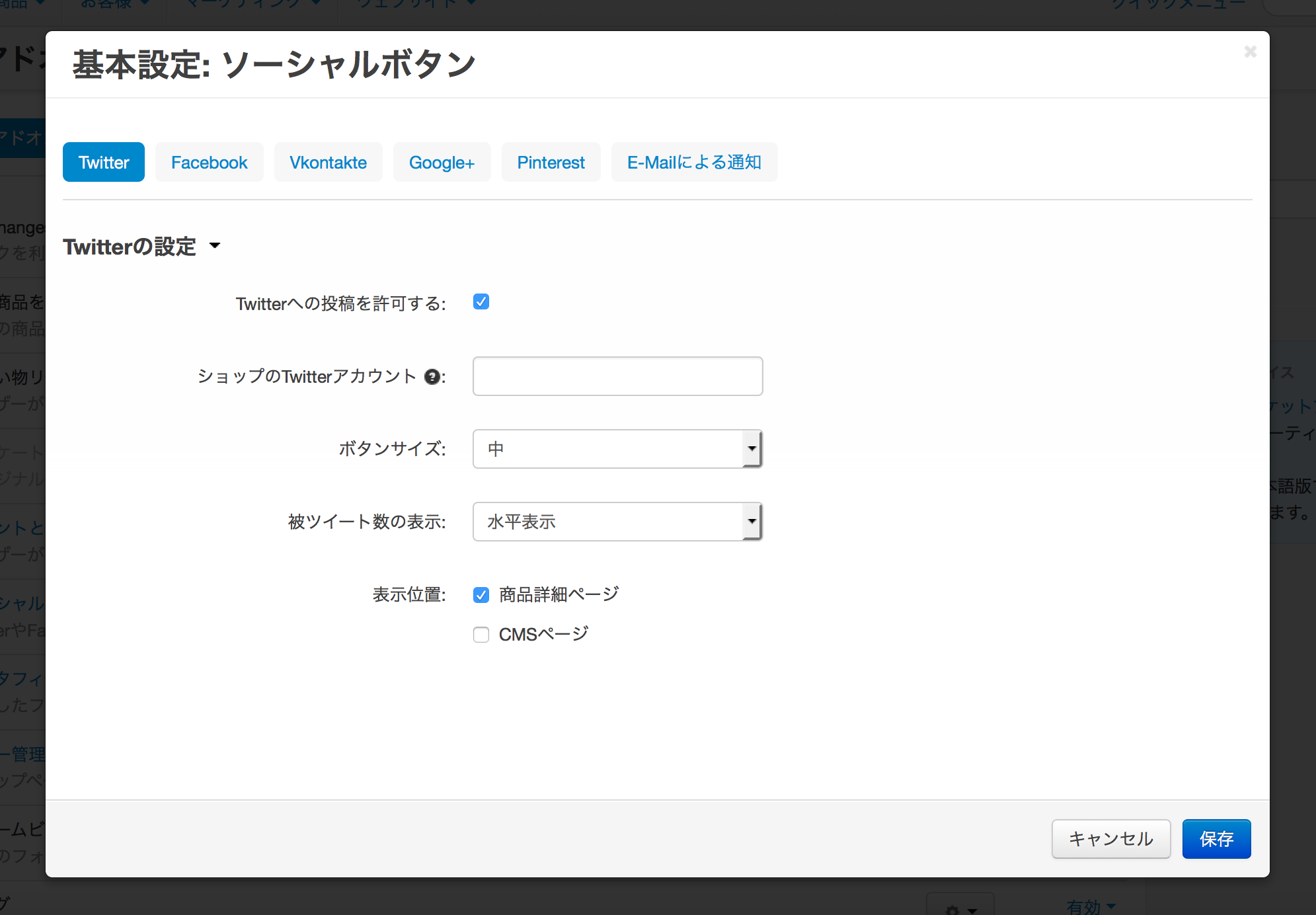
Twitterの設定

・Twitterへの投稿を許可する
初期状態でチェックが入っています。
ここにチェックが入っていると、Twitterボタンが有効になります。
・ショップのTwitterアカウント
ツイート時にメッセージに自動挿入されるショップのTwitterアカウントを指定します。
@無しのアカウント名を入力してください。
アカウント名は必須ではありません。入力しなくても大丈夫です。
・ボタンサイズ
表示するtwitterボタンのサイズを指定します。
「中」と「大」の設定ができます。
・被ツイート数の表示
ツイートされた数の表示形式を指定します。
「表示しない」「水平表示」「垂直表示」の設定ができます。
・表示位置
どこにTwitterボタンを設置するかを指定します。
「商品詳細ページ」と「CMSページ」の設定ができます。
CMSページとは、コンテンツから作成したページのことです。
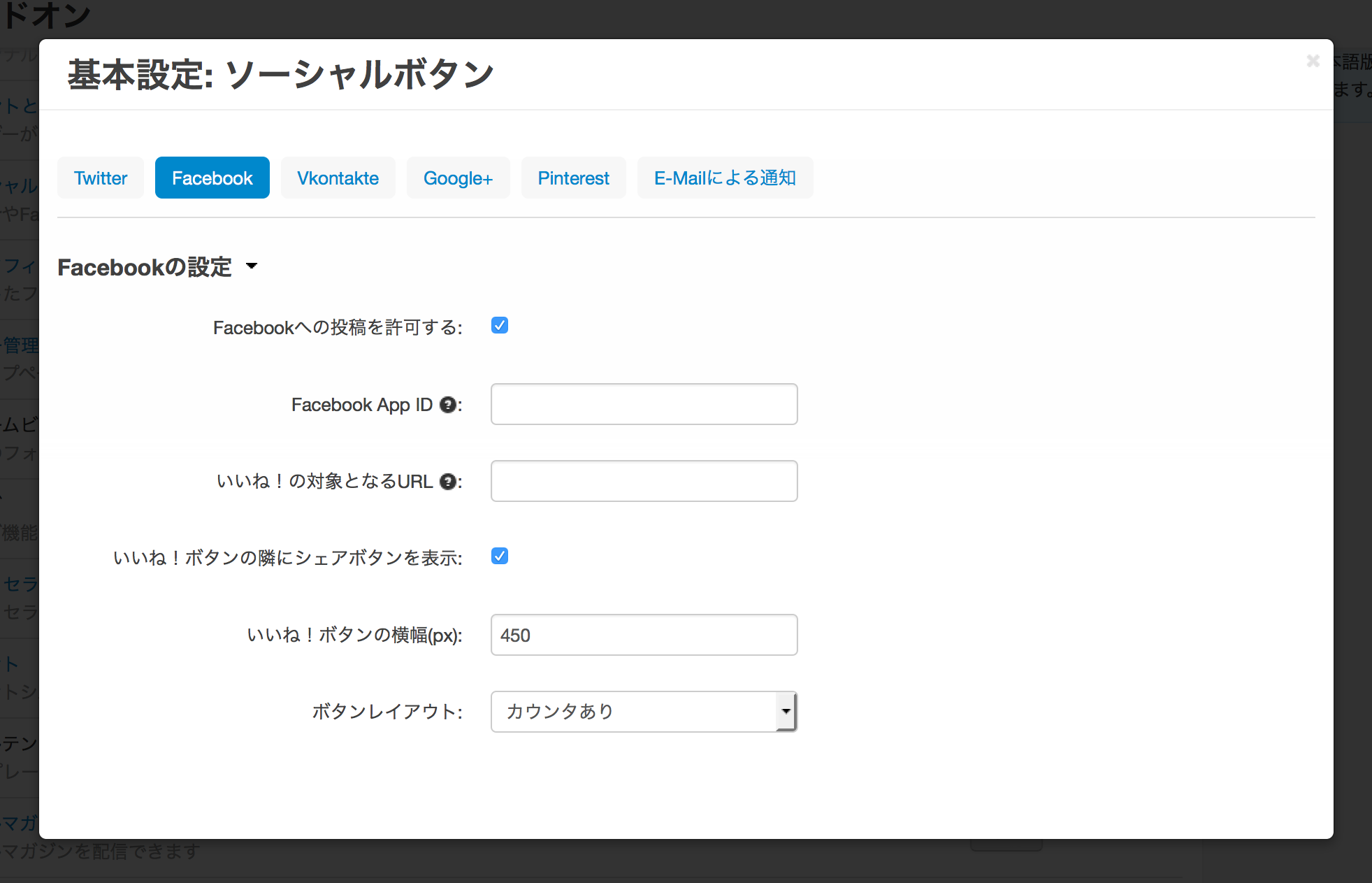
Facebookの設定

・Facebookへの投稿を許可する
初期状態でチェックが入っています。
ここにチェックが入っていると、Facebookボタンが有効になります。
・Facebook App ID
FacebookのApp IDを登録します。
App IDは、https://developers.facebook.comから設定します。
未登録の場合はFacebookボタンは表示されません。
・いいね!の対象となるURL
空欄の場合は、ボタンが表示されているページのURLが対象となります。
特に指定がない場合は空欄で大丈夫です。
・いいね!ボタンの隣にシェアボタンを表示
初期状態でチェックが入っています。
いいね!ボタンの隣にシェアするボタンを表示するかを指定します。
・いいね!ボタンの横幅(px)
いいね!ボタンの横幅をピクセル(px)単位で指定します。
・ボタンレイアウト
ボタンが押された数をカウントする、カウンタを表示するかしないかを指定します。
「カウンタなし」「カウンタあり」「カウンタ(大)あり」の設定ができます。
・いいね!をクリックしたユーザーのプロフィール写真を表示
いいね!をクリックしたユーザーのプロフィール写真を表示します。
「カウンタなし」レイアウトの場合のみ有効です。
・ボタンの文言
ボタンの文言を指定します。
「いいね!」または「おすすめ」の設定ができます。
・言語
ボタンの言語を指定します。
・ボタンに使用するフォント
ボタンに使用するフォントを指定します。
・カラースキーム
ボタンのデザインを指定します。
「ライト」か「ダーク」の二種類のデザインから選択できます。
・ボタンの表示対象
どこにFacebookボタンを設置するかを指定します。
「商品詳細ページ」と「CMSページ」の設定ができます。
CMSページとは、コンテンツから作成したページのことです。
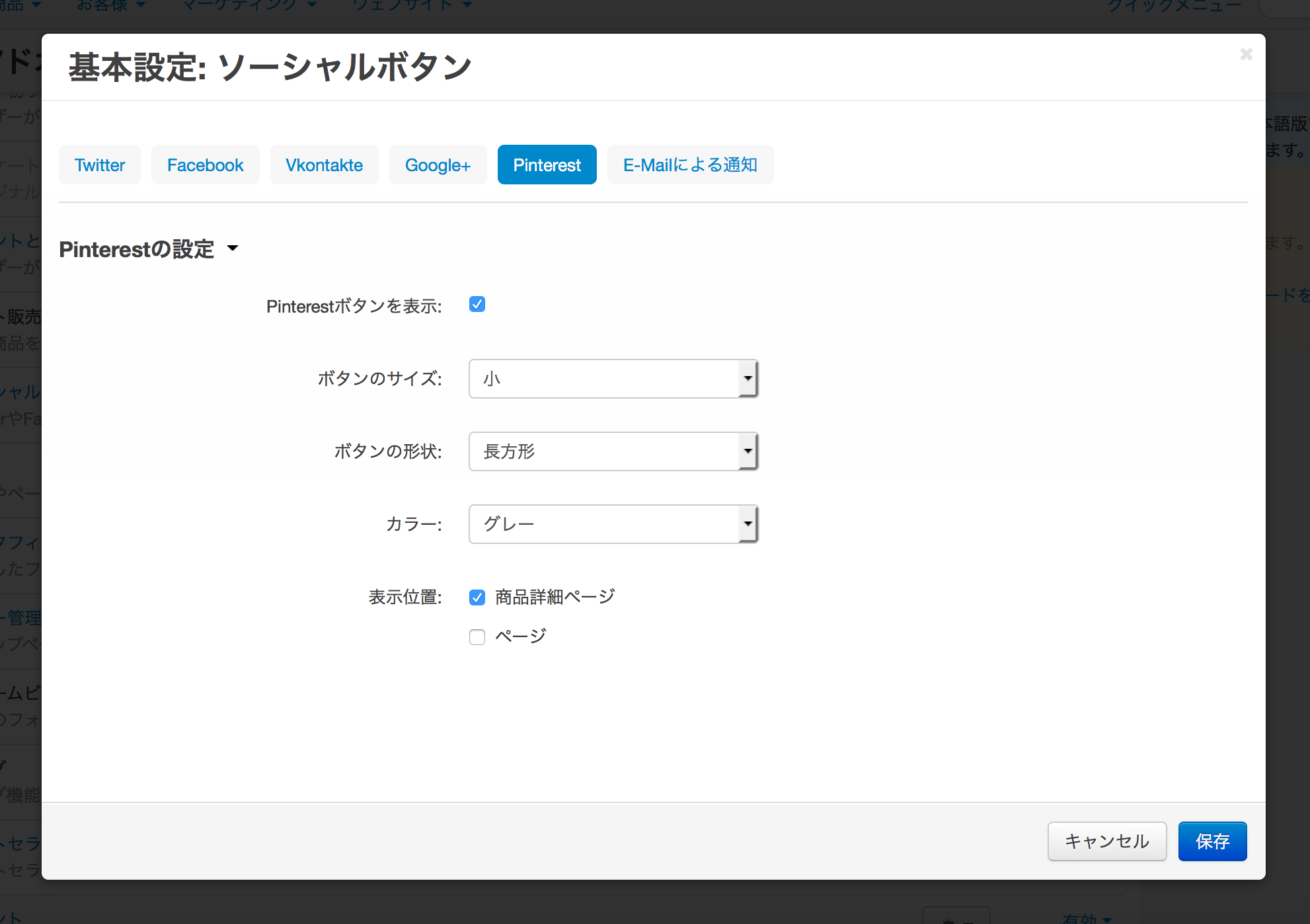
Pinterestの設定

※Pinterestボタンは、初期設定の状態でも問題なく動作します。
・Pinterestボタンを表示
初期状態でチェックが入っています。
ここにチェックが入っていると、Pinterestボタンが有効になります。
・ボタンのサイズ
表示するPinterestボタンのサイズを指定します。
「小」と「大」の設定ができます。
・ボタンの形状
ボタンの形状を指定します。
「長方形」「丸形」の設定ができます。
・カラー
ボタンのカラーデザインを指定します。
「グレー」「レッド」「ホワイト」から選択できます。
・表示位置
どこにPinterestボタンを設置するかを指定します。
「商品詳細ページ」と「ページ」の設定ができます。






コメントを残す