不安な方は、あらかじめバックアップをとってから作業することをおすすめします。
前回はテンプレートhookについて書いてみましたが、
今回はテンプレートのoverridesについて、書いていきたいと思います。
CS-Cartでは標準のテンプレートを完全に上書き(overrides)することが可能です。
hookと同様、ショップフロント側も管理画面側(バックエンド)もoverridesできます。
管理画面側の場合は
design/backend/templates/addons/my_changes
ショップフロントの場合は
design/themes/テーマフォルダ/templates/addons/my_changes
内に、overridesディレクトリを作成します。
一例を出すと、
design/backend/templates/addons/my_changes/overrides/views/index/index.tpl
は、
design/backend/templates/views/index/index.tpl
テンプレートを上書き(overrides)します。
今回は、ショップフロントのテンプレート
design/themes/テーマフォルダ/templates/index.tplをoverridesしてみたいと思います。
今回もmy_changesアドオンを使用してoverridesを試してみます。

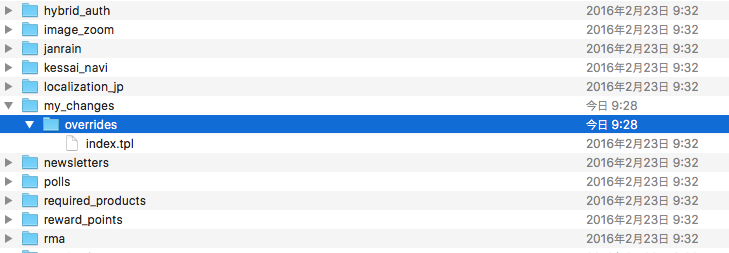
design/themes/テーマフォルダ/template/addons/my_changes/overrides/
という形でフォルダを作成します。
その中に「index.tpl」ファイルを追加しますが、今回index.tplの中身は
<!DOCTYPE html>
<html lang="{$smarty.const.CART_LANGUAGE}">
<head>
<title>{$smarty.capture.page_title|strip|trim nofilter}</title>
{include file="meta.tpl"}
<link href="{$logos.favicon.image.image_path|fn_query_remove:'t'}" rel="shortcut icon" type="{$logos.favicon.image.absolute_path|fn_get_mime_content_type}" />
{if "DEVELOPMENT"|defined && $smarty.const.DEVELOPMENT == true}
<script type="text/javascript" data-no-defer>
window.jsErrors = [];
window.onerror = function(errorMessage) {
document.write('<div data-ca-debug="1" style="border: 2px solid red; margin: 2px;">' + errorMessage + '</div>');
};
</script>
{/if}
{hook name="index:head_scripts"}{/hook}
</head>
<body>
<p>空っぽにしてみました</p>
</body>
</html>
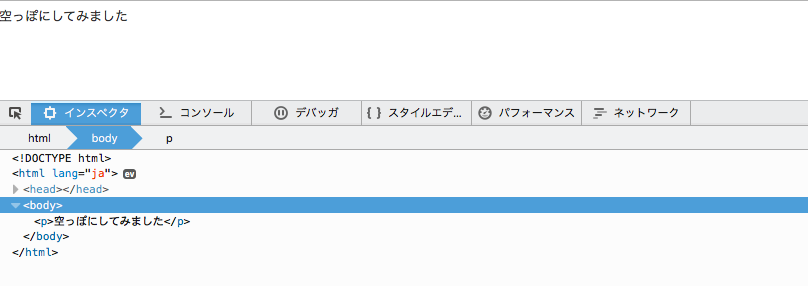
何も内容が入っていない空っぽの状態にしてみます。
この状態でショップフロントを見ると、

overridesされています。中身が空っぽになりました。
具体的にoverridesがどのような時に使えるのか、というと
たとえば、テンプレートのちょうどいい場所にhookポイントがなかったり、
テンプレートの中身のコンテンツの順番を入れ換えたかったりするときに使うととても便利です。
hookとoverridesを使用することで、
デザインカスタマイズの幅はかなり広がるのではないかと思います。
※ただし多用は注意です。
アドオンの優先順位設定などにより、overridesしたことで他のアドオンのhookが効かなくなったり
逆に自分がhookした箇所が他のアドオンにoverridesされて反映されなかったりということがあります。






コメントを残す