不安な方は、あらかじめバックアップをとってから作業することをおすすめします。
CS-Cartではテンプレートhook(フック)を使用することで、
ショップフロントにも管理画面側(バックエンド)にも、テンプレートに追加データを表示することができます。
テンプレートhookは、カスタマイズ時には欠かせない機能です。
(※テンプレートoverridesについてはこちらの記事で。)
具体的にどういうときに使えるか、というと
例えばショップの商品ページには「商品コード」や「在庫状況」などが表示されていますが、
ここに何か項目を追加・カスタマイズしたい!という時にはテンプレートhookの出番です。
今回は試しに、ショップフロントの商品ページに文言を追加してみたいと思います。
毎度おなじみ、「my_changes」アドオンを改変していきます。
design/themes/テーマフォルダ/templates/block/product_templates/内の
default_template.tplがショップの商品ページのデフォルトテンプレートになります。
このdefault_template.tplファイル内を「hook」で検索してみると
結構たくさんひっかかってきますが、その中にある
{hook name="products:product_detail_bottom"}
{/hook}
hook name=”products:product_detail_bottom”部分に、追加データを表示させてみたいと思います。
まず、hook名が「product_detail_bottom」の箇所にhookさせる場合は
design/themes/テーマフォルダ/templates/addons/my_changes/hooks/products/product_detail_bottom.[pre|post|].tpl
というファイルを上記箇所に作成する必要があります。
hook名の「products:product_detail_bottom」の「products:」部分は、
design/themes/テーマフォルダ/templates/addons/my_changes/hooks/「products」/product_detail_bottom.[pre|post|].tpl
上記テンプレートファイルを格納するフォルダ、「products」フォルダを意味しています。
次にファイル名のproduct_detail_bottom.[pre|post|].tplについている「pre」と「post」についてですが、
ファイルをhook箇所の前後どちらに呼び出すかを指定するためのものです。
「pre」は前、「post」は後になります。
今回はhook箇所の前に呼び出す形にしてみます。
ファイル名は「product_detail_bottom.pre.tpl」という形にします。
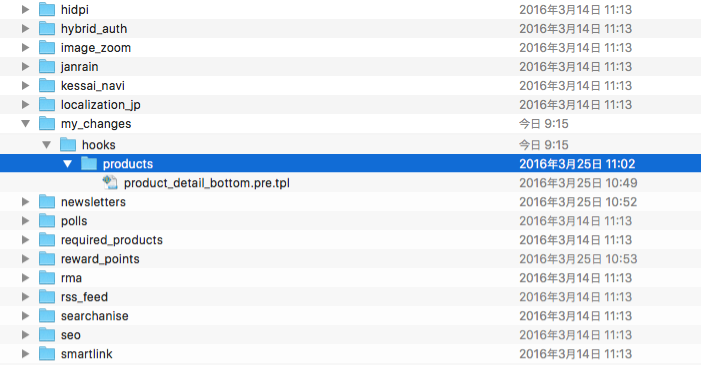
design/themes/テーマフォルダ/templates/addons/内に「my_changes」フォルダを作成し、その中に「hooks」フォルダを作成します。

「hooks」フォルダの中には「products」フォルダを作成し、
最後に「product_detail_bottom.pre.tpl」を「products」フォルダ内に入れます。
<div class="ty-product-block_test">
<div class="ty-control-group">
<label class="ty-control-group__label">追加箇所:</label>
<span class="ty-control-group__item">ここに表示されますよ</span>
</div>
</div>
product_detail_bottom.pre.tpl内には、上記記述を追加してみます。

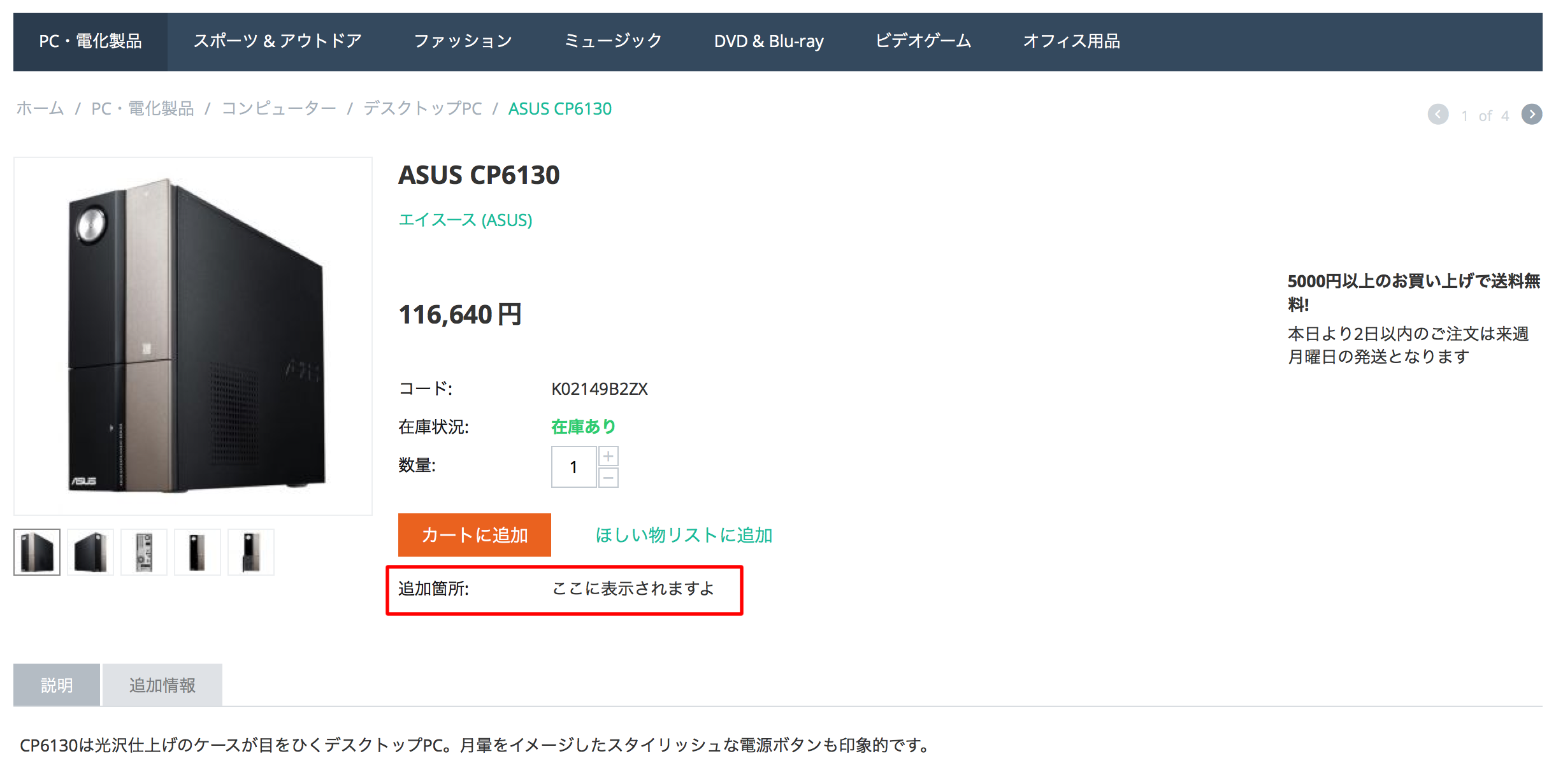
この状態でショップフロントの商品ページを見てみると、
このように、追加した記述が表示されています。
※ファイルの改変箇所がショップフロントに反映されない場合は、キャッシュをクリアしてみてください。
応用して、例えば各商品ごと違う文言を表示させるということもできると思います。
その場合は、テンプレート側だけではなくphp側でも色々と書かなければならなくなります。
これはまた別の機会に…






コメントを残す