ショップを運用しているとページを増やしたいなと思うタイミングが結構あると思います。
たとえばショップでおこなっているキャンペーンの紹介ページを作りたい!などなど。
CS-Cartでは、簡単にショップにページやお問い合わせフォームを増やすことができます。
今回は、コンテンツページの作成方法について書いていきます。
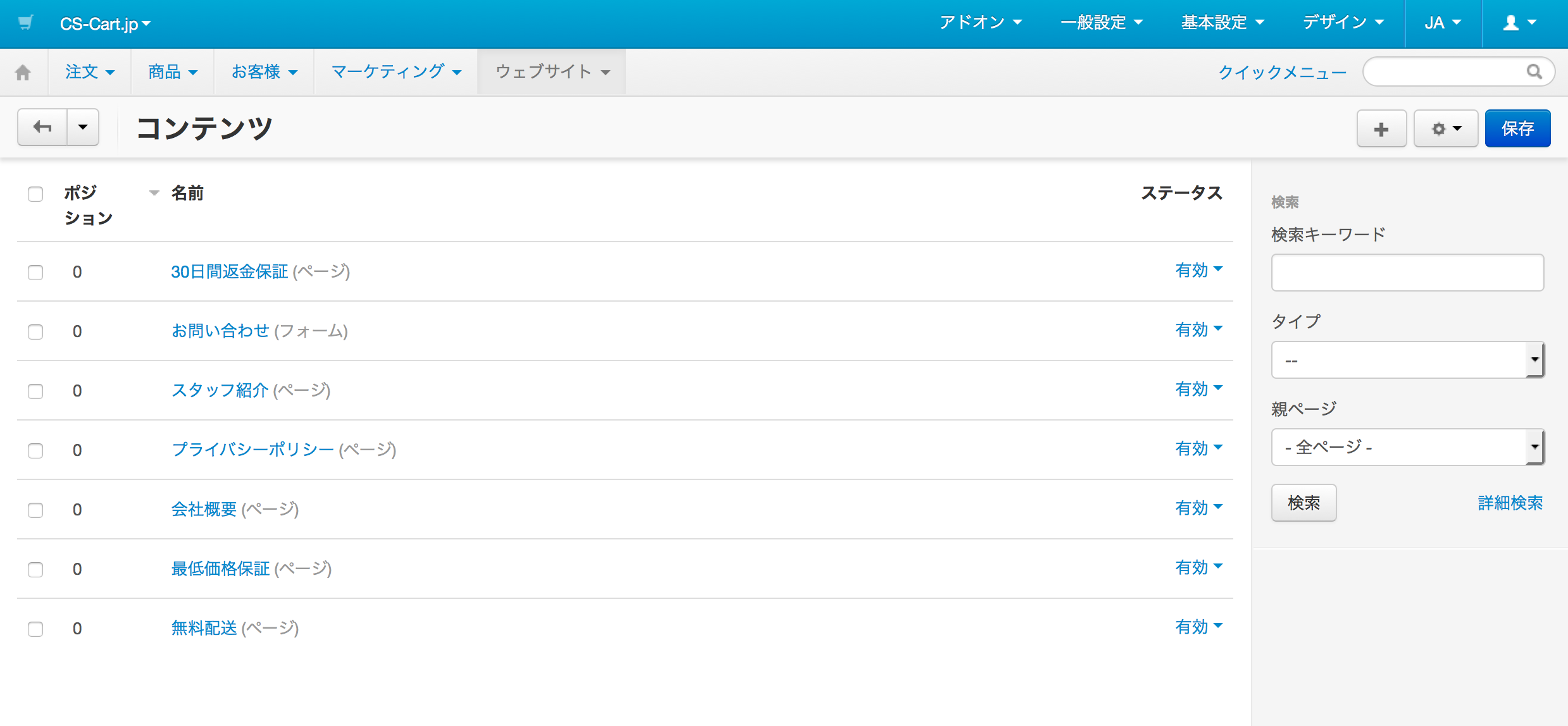
1.管理画面 > ウェブサイト > コンテンツ をクリック。

コンテンツページ一覧が表示されます。
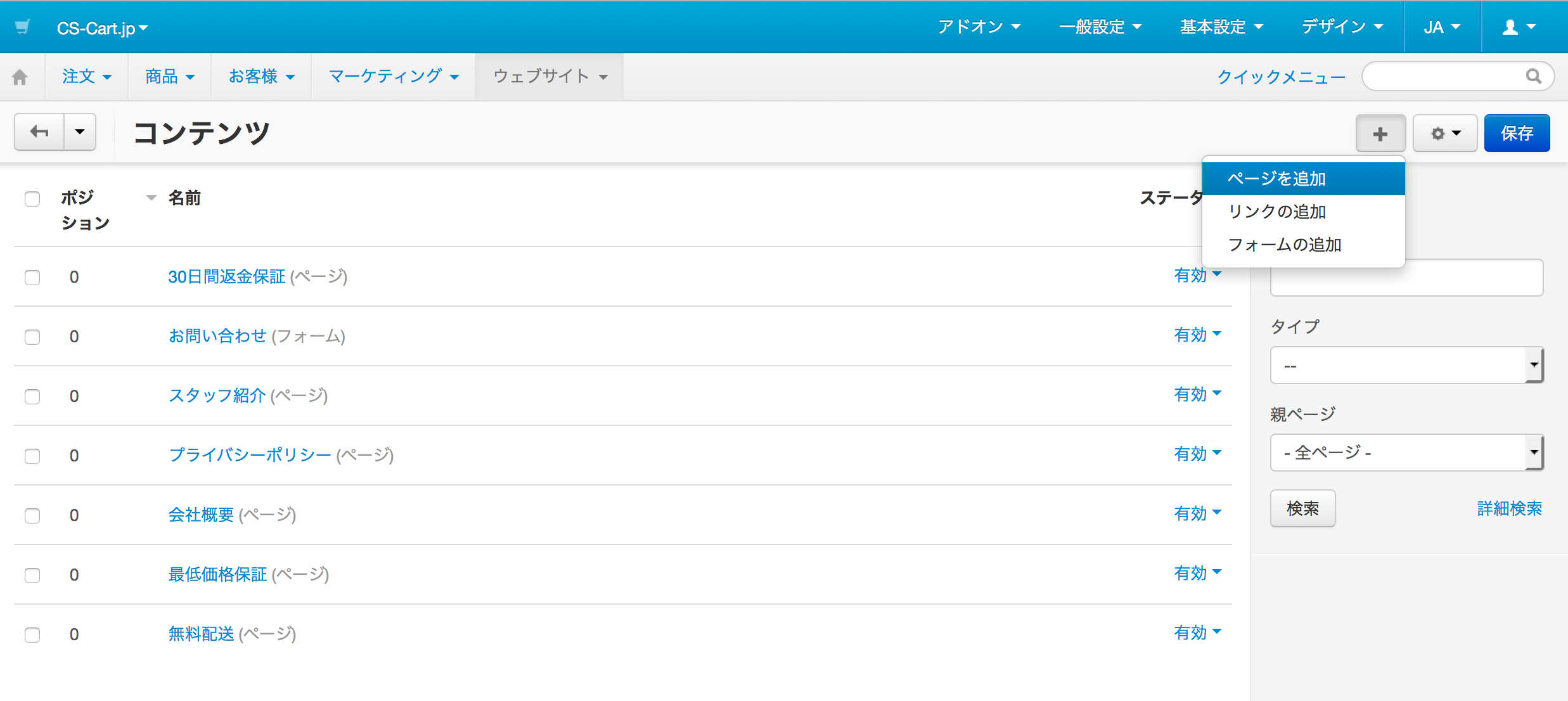
2.コンテンツ一覧の右上の「+」をクリックし、「ページの追加」を選択。

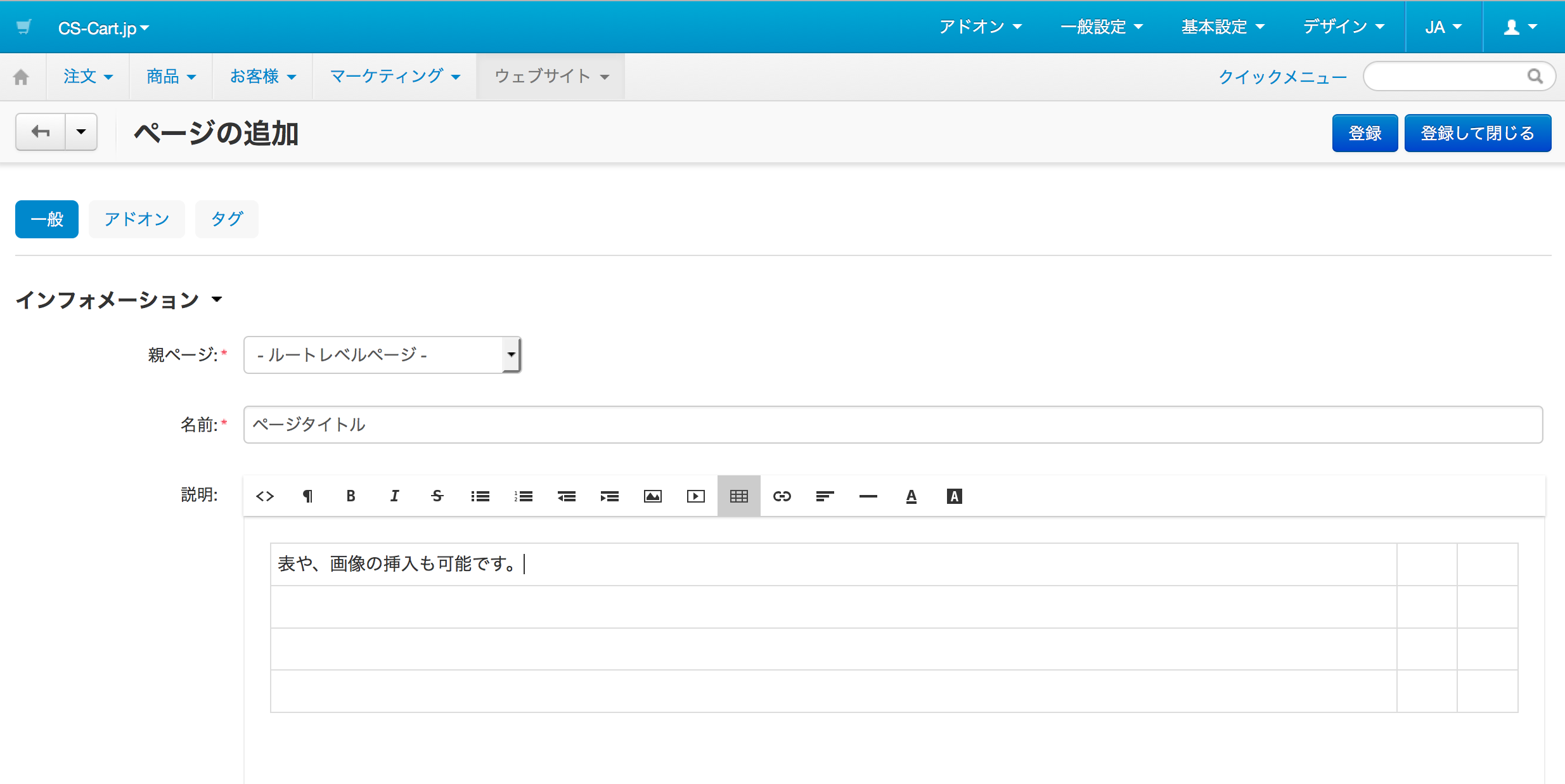
3.ページタイトルや、ページ内容を入力。

「名前:」部分にはページタイトルを、「説明:」部分にはページのコンテンツ内容を入力してください。
説明部分には表の挿入や、画像の挿入が簡単におこなえます。
4.「登録」または「登録して閉じる」ボタンをクリック。
これでコンテンツページが作成されました。
ページ作成の手順は以上です。
次に、作成したページへのリンクを作成していきます。
今回はフッター部分にリンクを追加してみます。
5.作成したコンテンツページの編集画面にて、page_idを確認。

ページの編集画面のURL内に、「page_id」という箇所があります。
私が作成したページの場合は「page_id=41」になっています。
この部分の数値を控えておきます。
※page_idは、管理画面側からだけではなく、ページをショップ側から見たときのURLにもついています。
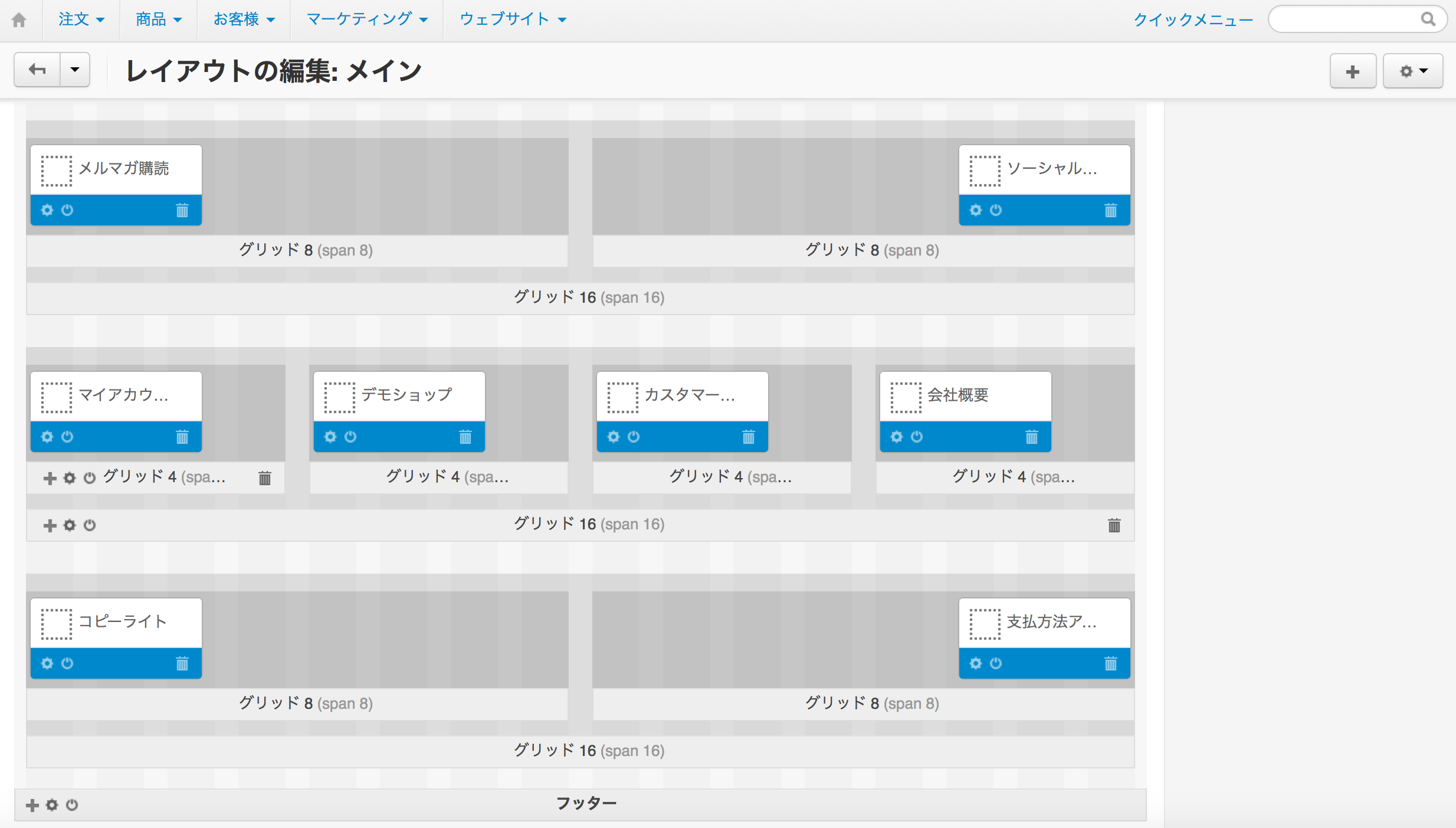
6.管理画面 > デザイン > レイアウト 画面に移動。

デフォルトレイアウト編集ページの下の方に、
「フッター」部分のグリッドやブロックが配置されている箇所があります。
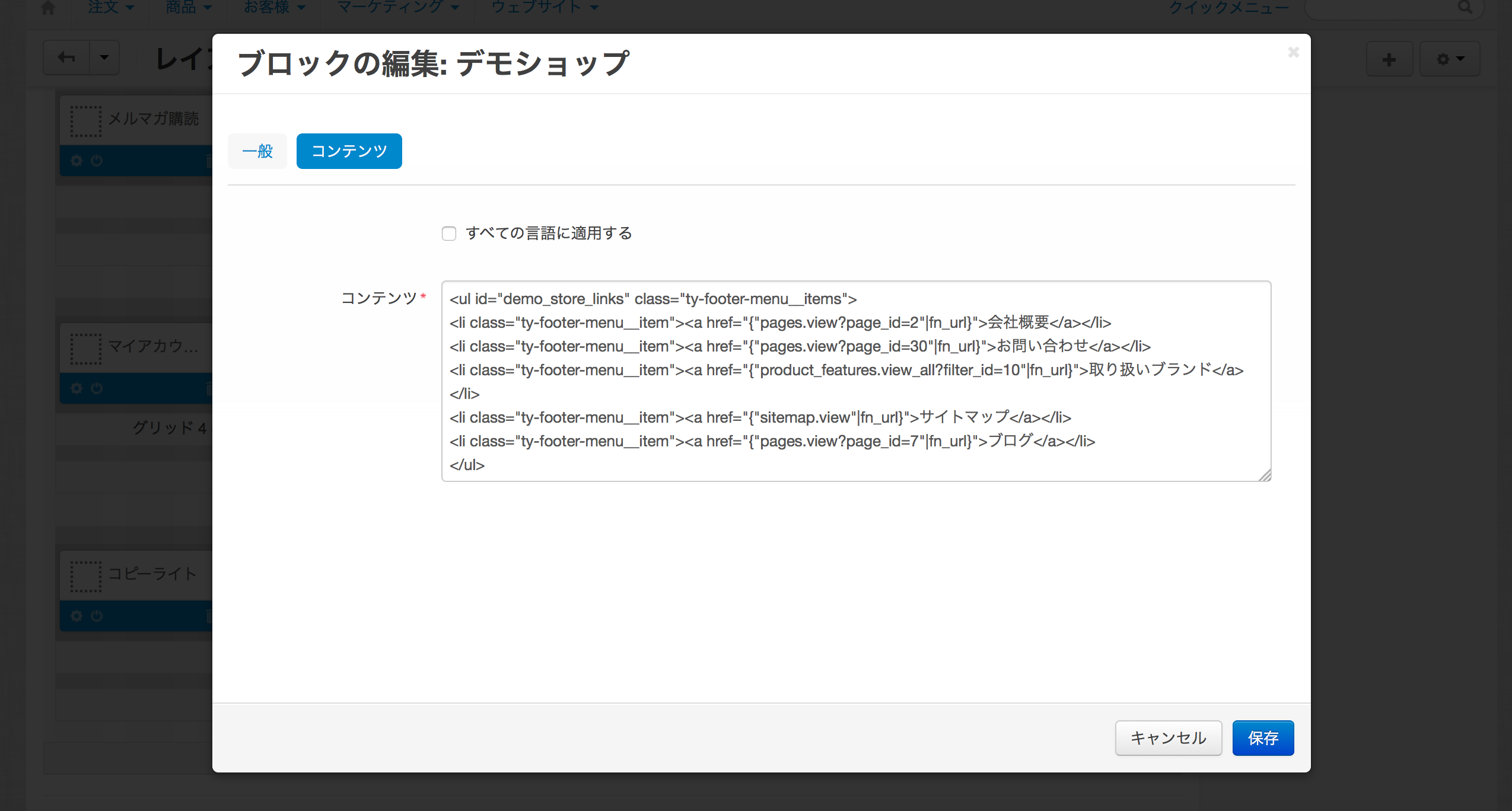
7.フッター部分のブロック「デモショップ」についている歯車マーク(ブロックオプション)をクリックし、ブロック編集画面に移動。
ブロック編集画面の「コンテンツ」タブを選択すると、
ブロックの中身、コンテンツの編集画面が表示されます。
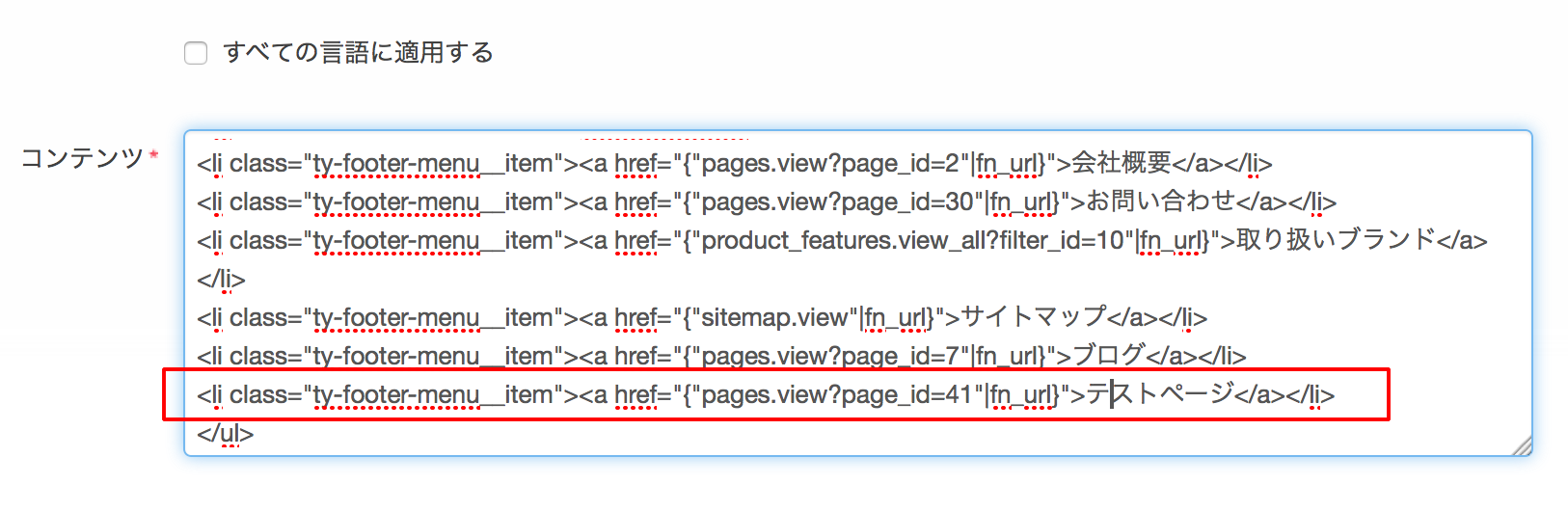
8.ブロックのコンテンツ部分に、リンクを追加し保存。

すでに書かれている<li></li>タグの行を一行コピーして貼り付け、書き換えていきます。
書き換える箇所は、
【”pages.view?page_id=[ここを先ほど作成したページのIDに]”】
と
ページのタイトルテキスト部分(ブログやサイトマップと書かれている箇所)
の2箇所です。
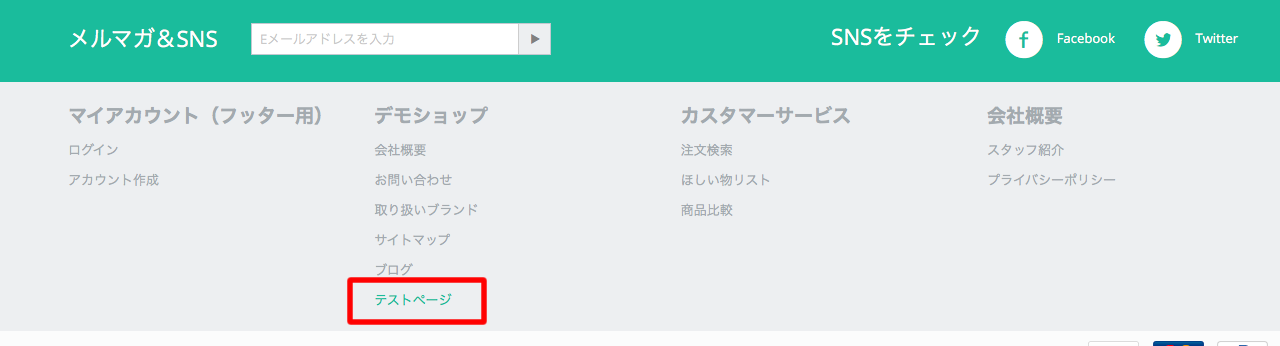
保存をした後ショップフロントに移動してフッターを確認してみると、

リンクが反映されています。







Comments are closed.